Mega Menus are nice and easy to create in Impreza when you know the process!
Do you want to create a Mega Menu in Impreza?

Step 1.
Create a reusable block with the desired layout for your menu.
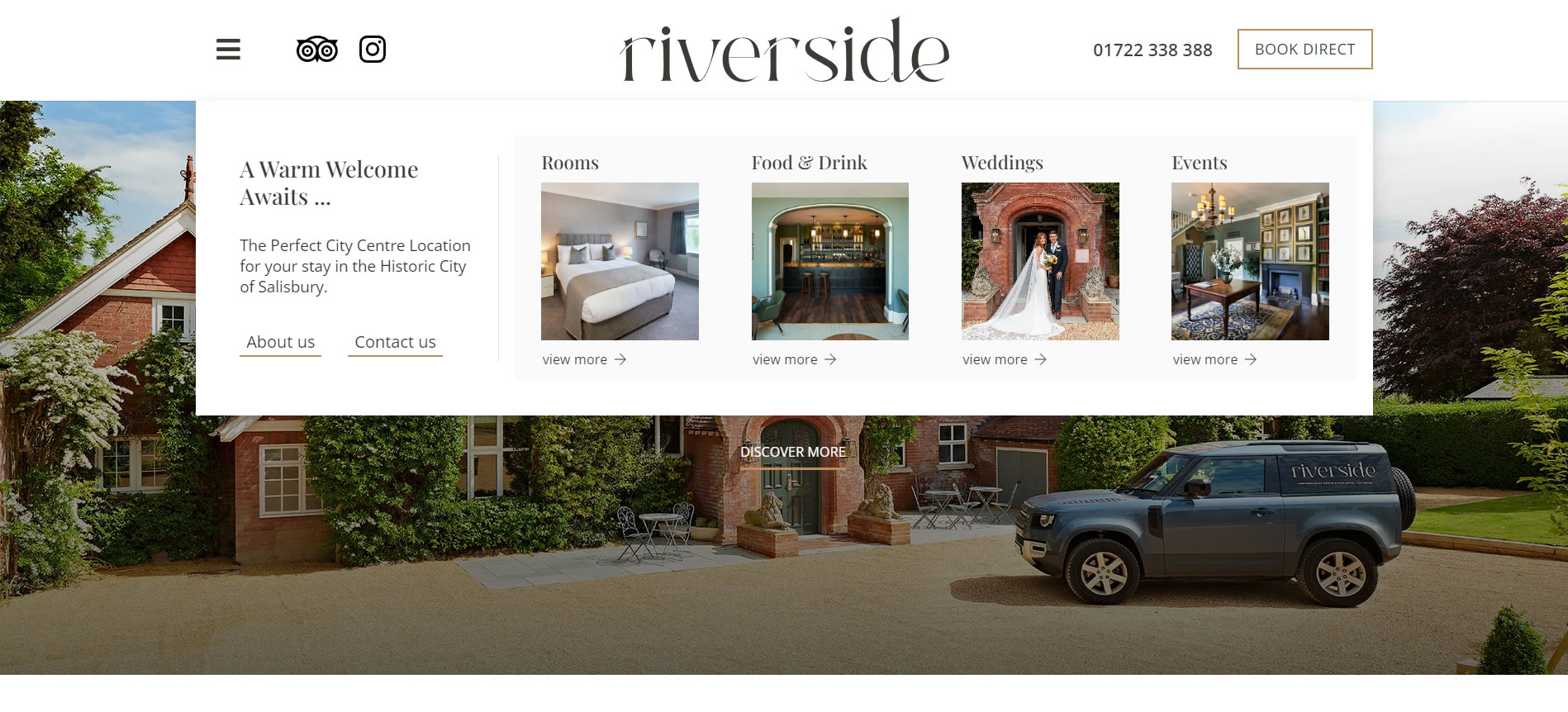
If you need a starting point, you can download the one I used in the menu pictured above and look at the design or modify it to fit your design.
Step 2.
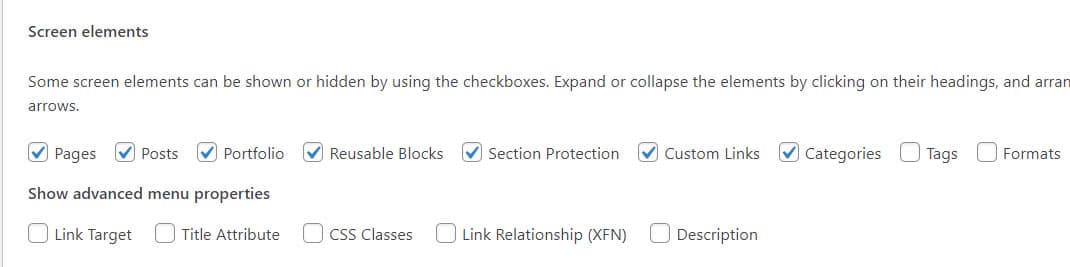
Now head over to the Appearance, Menus option and click on the Screen Options top right, then from the options enable the tick box for Reusable Blocks.


Step 3.
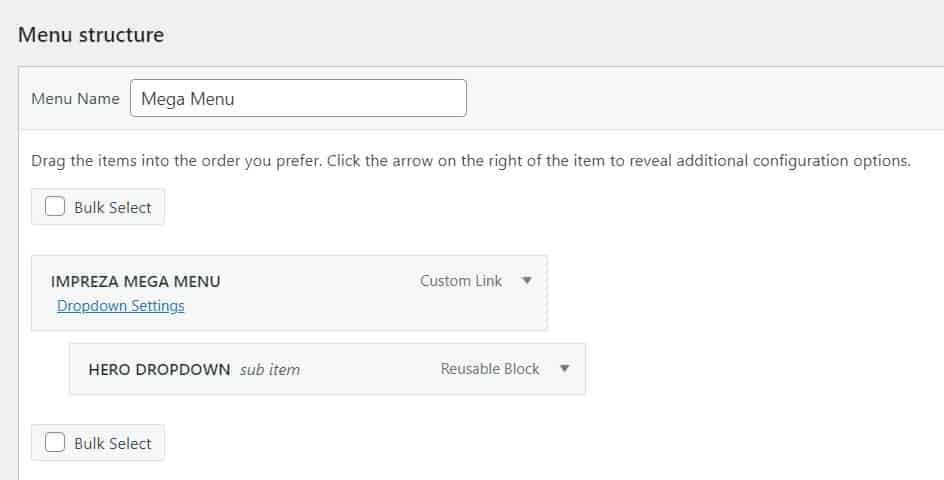
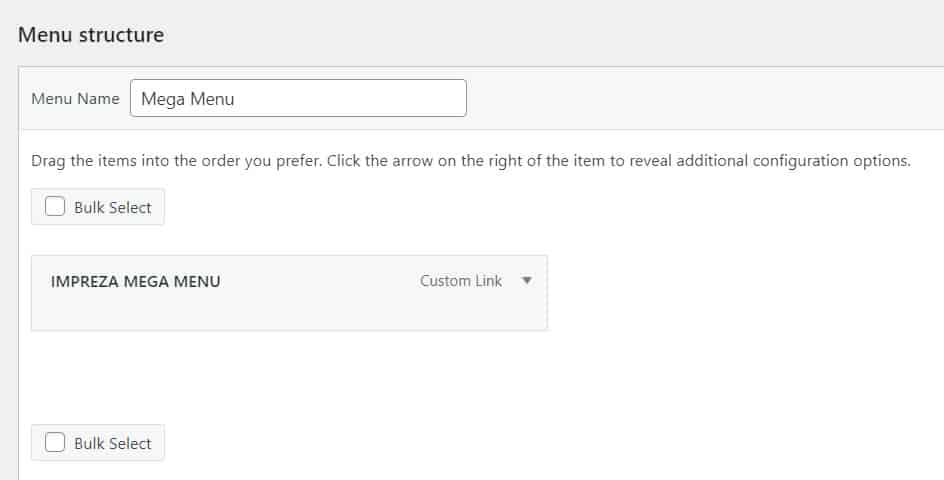
Now create your menu.

For the first menu item, create a custom link.

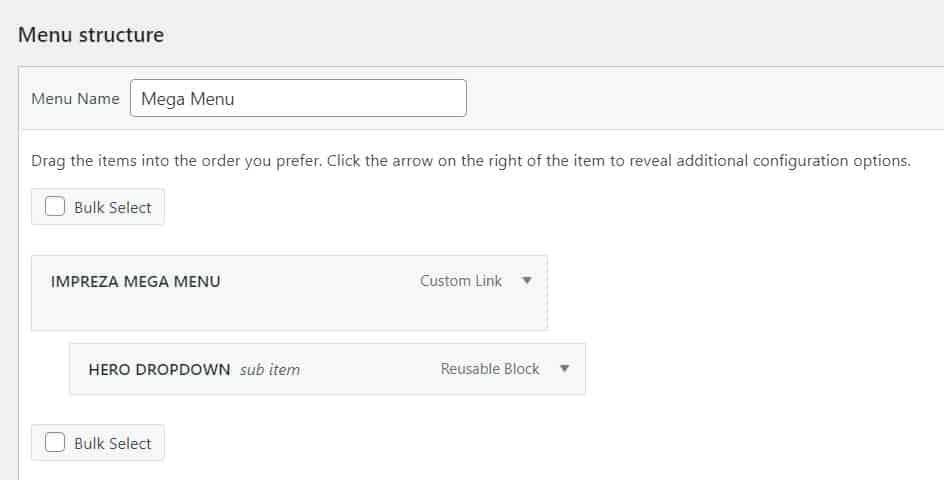
Then add a reusable block and drag it so its a sub-menu item.

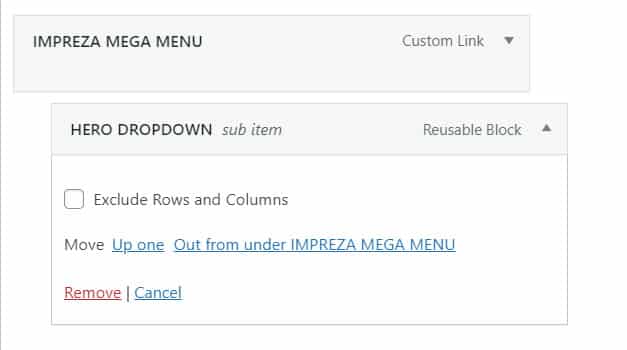
Now expand the reusable block and unselect the Exclude Rows and Columns.
NB. If you don’t unselect the option it will remove the row and column settings from your reusable block and your reusable block will not display as you want it.

Now save the menu.
Step 4.
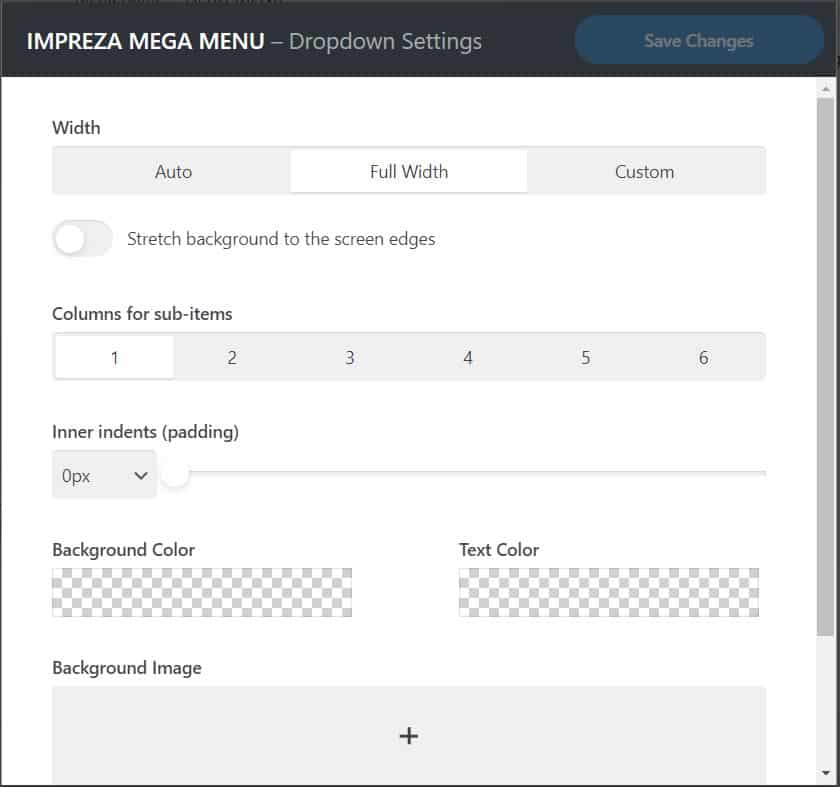
After saving the menu you will now see the Dropdown Settings option appear.
Click this option and then from the popup select Full Width and then set the columns for sub items to 1.
Close the popup and save the menu again.

Step 5.
Now head over to your Header.
Select your menu that you have just created.

Your new Hero menu should now be working.
If you want to have the trigger for the Hero menu to be like the mobile 3 bars, go back to Appearance, menus and in your first custom item remove the text from the navigation label and use this code
<i class=”fas fa-bars”></i>
You will now see the text has been replaced by the burger menu.
Depending on the style of your Hero menu, it might not look the best on mobile so the best option is to create a secondary simple menu and swap this in the header on the mobile tab.
I hope the above helps you to be able to create a nice Hero menu.